嘿,大家好!今天咱们聊聊那个让网页看起来既舒服又自在的小技巧——CSS宽度自适应!你知道吗,有时候我们打开一个网页,感觉就像走进了一个小房间,空间刚刚好,不挤也不空,这就是宽度自适应的魅力所在!
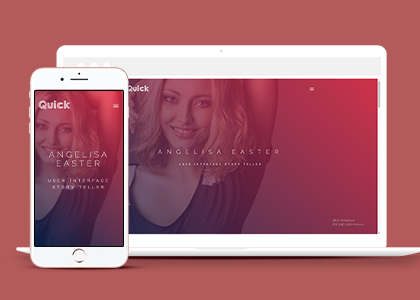
想象一下,你设计的网页,不管是在大屏幕的电脑上,还是在小巧的手机屏幕上,都能完美展示,不会显得局促不安,也不会让人觉得内容散乱无章。这就是CSS宽度自适应的魔力!它就像是一个聪明的裁缝,根据不同的屏幕尺寸,为网页量身定做合适的“衣服”。

怎么做呢?其实很简单,你只需要巧妙地使用百分比、max-width、min-width这些属性,就能让你的网页元素根据屏幕大小自动调整宽度。这样一来,无论是大屏幕还是小屏幕,网页都能保持良好的阅读体验,不会让人觉得眼花缭乱。
而且,这不仅仅是为了美观,更重要的是,它能让用户在任何设备上都能轻松浏览你的网页,不会因为布局混乱而选择离开。这可是提升用户体验的一大法宝哦!

tokenpocket钱包:https://masbdc.com/zfj/12888.html
